サイトをオシャレにするレシピです♪
このサイトでもカスタマイズしています!
画像にマウスを置くと画像が拡大して、ワンラクアップしたサイトに♪
主に、ヘッダー下カードとアイキャッチ画像に、
画像拡大のカスタマイズをしています。
※AFFINGER6を使用している方向けのCSSカスタマイズとなります。
こんな方におすすめ
- AFFINGER6(アフィンガー)を使っている
- 動きをつけてサイトをオシャレにしたい
- CSSのみでカスタマイズしたい
hoverしたら画像拡大するサンプル
指定した画像の幅のまま、画像の上にマウスをおくと(hover)、画像が拡大します。
ポイントは、画像幅以上に拡大させないよう、
画像幅からはみ出た部分を非表示にさせることです。
▼サンプル画像

▼サンプル画像のCSSコードはこちらです。
CSSコード
.sample_img {
width:500px;// サンプル画像の横幅
overflow: hidden;//はみ出た部分を非表示にする
}
.sample_img img {
height: auto;
transition: transform .6s ease;//6秒かけて緩やかに変化させるアニメーション
}
.sample_img:hover img {
transform: scale(1.1) !important;//マウスを置いたら画像が拡大する
}
画像拡大のカスタマイズ方法
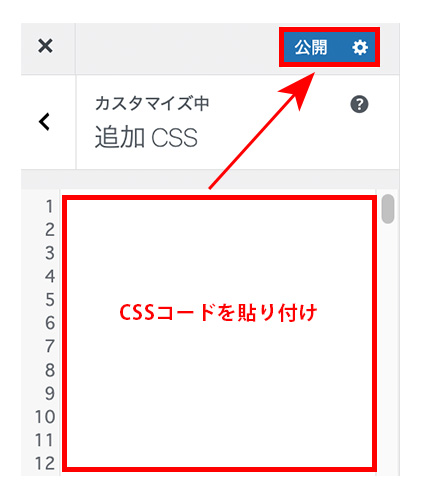
WordPress管理画面より、「外観」→「カスタマイズ」→「追加CSS」の順番に進みます。
以下の箇所へcssコードを貼り付けて、「公開」をクリックして完了です。

▼ヘッダー下カードのカスタマイズ箇所

ヘッダー下カードのCSSコード
/*ブログカード画像拡大*/
.st-cardlink-card {
overflow: hidden !important;
}
.st-cardlink-card img {
height: auto !important;
transition: transform .6s ease !important;
}
.st-cardlink-card:hover img {
transform: scale(1.1) !important;
}
▼投稿一覧のカスタマイズ箇所

投稿一覧のCSSコード
/*投稿一覧画像拡大*/
.kanren:not(.st-cardbox) dt{
overflow: hidden !important;
}
.kanren:not(.st-cardbox) dt img {
height: auto !important;
transition: transform .6s ease !important;
}
.kanren:not(.st-cardbox) dt:hover img {
transform: scale(1.1) !important;
}
まとめ
CSS【transition】プロパティを使って、
簡単にアニメーション効果をつけることができます。
AFFINGER6のサイトをオシャレにカスタマイズしてください。