サイトがリッチに見えるおすすめプラグインです
スライダーは、トップページのメイン画像によく使用されます。
動きがあることで、目を引きやすく、思わずクリックしたくなります。
無料のプラグインで、
初心者でも簡単にスライダー設定ができる「XO Slider」のご紹介です。
「XO Slider」は、視覚的に簡単に使えて、また日本語表記なので安心して使えるのもおすすめポイントです!
こんな方におすすめ
- メイン画像をスライダーにしたい
- スライダーを使って視覚的に見せたい
スライダーとは
スライダー(slider)とは、別名カルーセルとも呼ばれます。
メイン画像を、横にスライドさせて、見てもらいたい情報をアピールする時に使われます。
ホームページ制作でも、
おすすめページやキャンペーンなどへリンクさせ、直接情報が届くように様々なシーンに使用されています。
XO Sliderの特徴
6種類のスライダーのテンプレートがある
カスタマイズしやすい
画像、動画、HTML、URLが設定できる
YouTube動画に対応している
ショートコードで簡単設定できる
サンプルを見てみる→
XO Sliderインストールと有効化
新規追加
左側メニューから、【プラグイン】→【新規追加】をクリックします

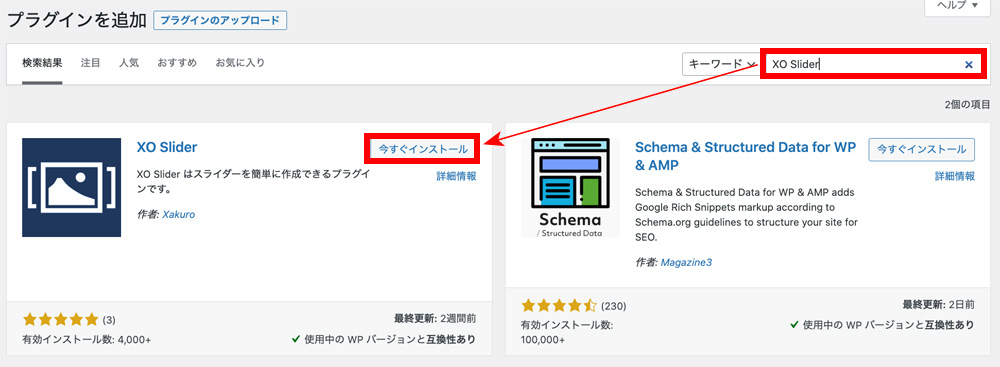
プラグインをインストール
「XO Slider」と検索して、【今すぐインストール】をクリックします

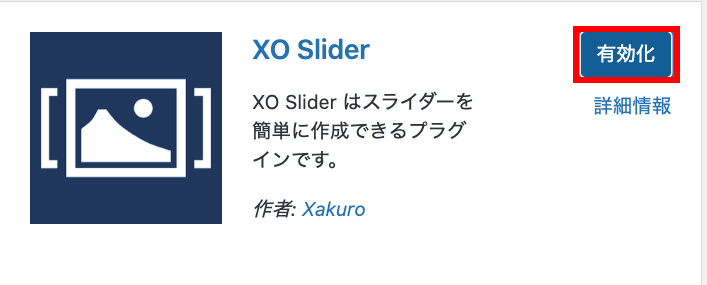
プラグインを有効化する
インストールが完了したら、プラグインを【有効化】します

スライダーを作る
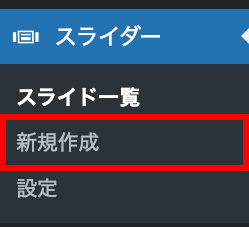
新規作成する
左側メニューから、【スライダー】→【新規作成】をクリックします

スライド画像を設定する

①タイトル:スライダーの名前をつける
②画像/コンテンツ/オプション/動画のいずれかを選択
画像などにリンクをつけたい場合は設定する
③メイディアを選択する
④+マークで、次のスライドを作成する
スライドの効果を設定する
①テンプレートを選ぶ

②スライドを調節する

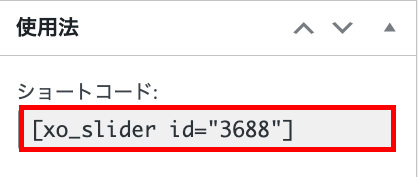
③ショートコードを貼り付ける
スライドを保存して、スライドをおきたい場所にショートコードを貼り付けて完了。
※ショートコードの番号は、それぞれ作成したスライダー毎に割り当てられます。

サンプルを見てみる→