アパレルのショップサイトでよく見かける、ランキングについている三角形ラベル。
一度、目にしたことがあるかもしれません。
見た目もオシャレで可愛いですよね!
今回は、サイドに「おすすめ記事表示」から「三角形ラベル」に変える方法をお伝えします。
手順に沿って、カスタマイズしてみてくださいね。
\完成イメージはこちら/

こんな方におすすめ
- AFFINGER6(アフィンガー)を使っている
- おすすめ一覧を表示させたい
- 見た目もオシャレで可愛くカスタマイズしたい
- 三角形ラベルに挑戦したい
おすすめ記事一覧を設定
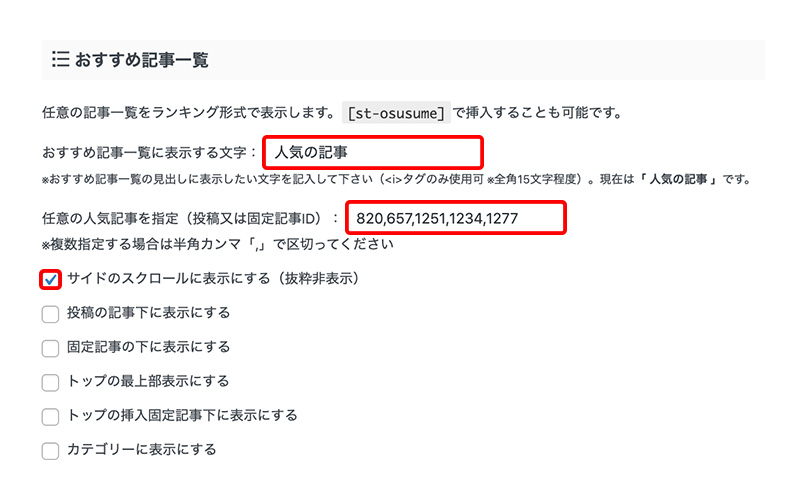
「AFFINGER管理」→「ヘッダー下/おすすめ」→「おすすめ記事一覧」の順番に
進みます。

おすすめ記事一覧に表示する文字
おすすめ記事の見出しを入力します。
例)人気記事、よく読まれている記事、おすすめ一覧など
任意の人気記事を指定(投稿又は固定記事ID)
記事IDを入力します。
複数記事を入れたいときは、記事IDの間に「,」(半角カンマ)を入れます
サイドのスクロールに表示にする
チェックを入れてサイドバーに表示します
記事IDの調べ方
WordPress管理画面より、「投稿」→「投稿一覧」に、右側に各記事のIDが表示されています。

三角ラベルにカスタマイズ
サイドに「おすすめ一覧」が表示されたら、cssコードを入力しましょう!
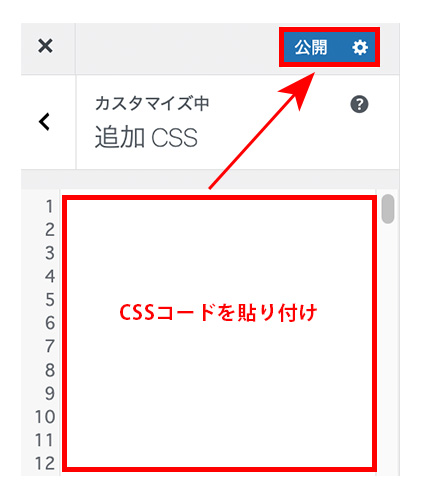
WordPress管理画面より、「外観」→「カスタマイズ」→「追加CSS」の順番に進みます。
以下の箇所へcssコードを貼り付けて、「公開」をクリックして完了です。

cssコード
/*おすすめ記事一覧*/
.poprank::before {
content: "";
position: absolute;
border-bottom: 50px solid transparent;
border-left: 50px solid #dbcabab3;
}
.poprank-no {
background: #dbcaba00;
}
【.poprank::before】
「border-left」の箇所の背景色(#のカラーコード)を好みの色に変える
【.poprank-no】
元の背景色は透明にしておく
まとめ
「おすすめ記事一覧」は、ブログサイト内を見て回ってもらえるので、ぜひ設定しておくことをおすすめします。